Q) What are ASP.NET MVC3 Razor Layouts?
You want a disclaimer, header and a menu on left to appear on all pages to bring in consistency to your web application. If you're from webforms background, you'd be quick enough to think of using a Master Page.

Similar to Masterpage, MVC 3 introduces concepts of layout. Similar to selecting master page in ASPX pages in page directive, in MVC you can specify layout at global or specific view level.
Q) When and how are they created?
When you add a new MVC3 application (either blank or internet or intranet), Visual Studio automatically adds a default layout file called “_layout.cshtml” , placed in shared folder of view.

Note: There is no special extension for layout file.
This layout is automatically wired in another auto generated file called “_viewStart.cshtml” which contains following code:
@{
Layout = "~/Views/Shared/CustomLayout.cshtml";
}
Of course, you can replace CustomLayout.cshtml with your custom html or alternatively replace layout file path with a different layout file. There is no naming convention. You can set “Layout” to any .cshtml file.
Q) Can I have only one layout file?
You have 1 global layout file as mentioned in aforesaid section (_Layout.cshtml) which is generated by default as a boilerplate code. However, you can either replace it with your layout file or change its content. Also, if you have a requirement to use different layouts for a specific view, you can do so while adding a view (or later by editing Layout property in .chtml file)

If you leave this box empty, automatically the layout as specified in _viewstart.cshtml is applied, otherwise the layout explicitly specified is applied. In above figure, for this view, _customlayout.cshtml will be applied.
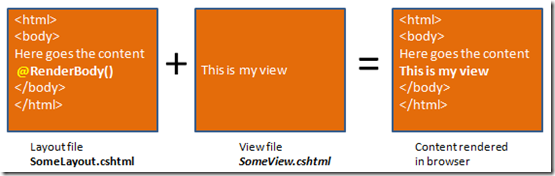
Q) How do I inject views in master layout?
When a view is called, following process happens:

You can derive options from aforesaid diagram:
- If you don't want to use any layout, set Layout = “”
@{
ViewBag.Title = "Index";
Layout = "";
}
- To use a custom layout for a view, set Layout to specific layout’s path

Q) How can I inject view’s content in specific sections of layout?
Through – Sections!

Besides, @RenderLayout, you can also define placeholders in layout file with specific name. For example, we created 2 placeholders @Header and @Disclaimer. In Views, create sections (with same name as in layout) and define content within curly braces {}.
All content with in section is rendered in respective placeholders, while everything else remaining is displayed by replacing @RenderBody
Q) What if my view has a section but layout doesn’t renders it or vice-versa?
If view has no layout specified, then there are no issues. But if a layout is specified, then either of the following scenarios would result in an error:
1) If Layout has a RenderSection(“somesection”) and there is no equivalent @section in view, then error comes.
2) If view contains any @section, which is not rendered in Layout, then also error comes.
To resolve 1), use IsSectionDefined(“viewname”) which checks if view has any section with specified name and accrodingly returns true false. So, where there is a probability of section not defined in a view, wrap the @RenderSection with this method.
@if (IsSectionDefined("somesection"))
{
@RenderSection("somesection")
}
To resolve 2) you can either render section programmatically using Html.RenderPartial (explained in following sections).
Q) How can I extract sections in to separate view (for reusability)?
Through – Partial Views!
You can create partial views by checking “Create as partial view” checkbox, that appears in Add a new View popup.
Partial views have nothing special. They are same as other views, its just they don’t have default code block on top.
Q) How can I render partial views into layouts?
using RenderPartial method.
@{
Html.RenderPartial(“myView”)
}
Note: MyView will be searched in context of current view directory and shared directory. If you view lies somewhere else, you must specify full path like “~/Home/Views/SomeFolder/MyView.cshtml”
You can also use @Html.Partial(“viewName”)
No comments :
Post a Comment
What are your thoughts on this post? Did you like it?